圖片標籤的好工具。Tagtoo
最近發現了一個新的有趣的工具Tagtoo,將它套用到我的blog上,希望能在旅遊的介紹上,提供一個更便利、更詳細的介紹方式。Tagtoo是個新的網路服務,尚在發展當中,在既有的網路服務架構下,提供了一種更為方便的資訊媒介平台。而我也還在摸索使用當中,有興趣的朋友歡迎一起來試試喔。不知道大家有沒有發現到這裡最近有什麼不一樣?(除了好像最近都比較沒有新景點的文章之外 ) 讓我來替各位揭曉這個謎底吧,答案就在網頁裏的圖片。透過這個工具,可以在照片中加上解說、標記,搭配著facebook的服務,更可以讓你標註好友(像facebook相片標人一樣)、發佈你的標註資訊於facebook、或是將你有疑問的部分貼到facebook的粉絲團中,讓大家一起來與你來個人肉搜索喔。
) 讓我來替各位揭曉這個謎底吧,答案就在網頁裏的圖片。透過這個工具,可以在照片中加上解說、標記,搭配著facebook的服務,更可以讓你標註好友(像facebook相片標人一樣)、發佈你的標註資訊於facebook、或是將你有疑問的部分貼到facebook的粉絲團中,讓大家一起來與你來個人肉搜索喔。
說了半天可能大家還是不知道這是什麼?我們就看圖說故事囉~

▲ 你可以將滑鼠移到「sya的旅遊部落格」任何的一張圖片上,右上角多一個facebook的登入狀況。請點右上方的登入,因為要編修標籤的話,你必須登入facebook才行。登入後,點下左上角的「新增」就可以開始新增你所要標示的標籤。

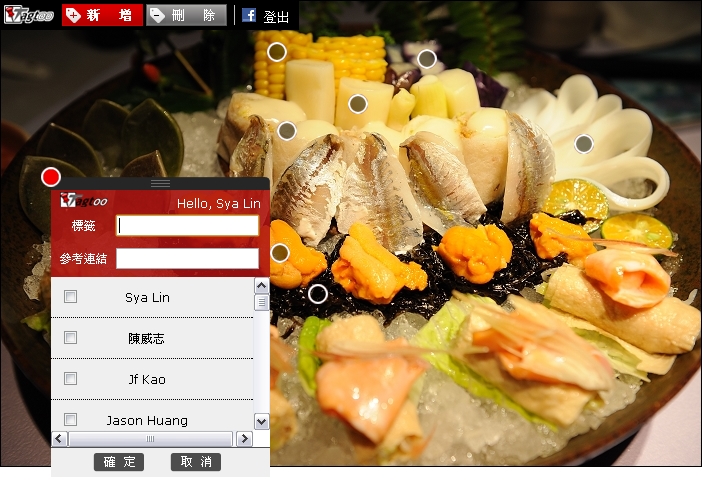
▲ 按下「新增」後,圖片上會跳出如上的白色提示框

▲ 這邊就跟大家分享一下標示圖片中某個點的方式。你只要在畫面上找你要標示的點按一下,就會跳出一個Tagtoo的輸入框。「標籤」欄位填上你要標示的名稱或說明,如果有參考的連結的話,可以將它填入「參考連結」欄位。而如果加入的標示點是一位facebook上的朋友,更可以透過這樣的方式來標示人物,並發佈到facebook上。▼


▲ 待輸入完成後,將滑鼠移到這個照片上,就可以看到你剛剛標示的這些圖點。如果這個標示點只有說明,就會是上圖這種紅色圖示;如果標示點有包含參考的連結,則會是出現下圖的這種紅色圖示。
這樣的表示方式是不是很簡單、又很直覺呢?而且又能很清楚明瞭的表達你所要呈現的重點。而且他不止讓你標籤你的圖片,你的好友也可以來你這替你的照片標記。如果你的照片中有你不瞭解的地方,也可以透過這樣的方式讓你的圖片解說更完整。是不是覺得這個功能真是太方便了,快點一起加入Tagtoo的行列吧!
「網頁設定篇」
看完上面,你有沒有興趣也讓你的網頁擁有這樣方便的功能呢?如果有的話,你只需要在網頁的欄位中加入下面這段語法到你的自由欄位中就可以了。
<script src=”http://www.tagtoo.org/site_media/plugin/tagtoo_plugin.js”></script>
參考資料:Tagtoo,塔圖網








