阿腸智慧懶人包|解決我撰寫懶人包時維護上的痛點

阿腸的智慧懶人包,幫助我甩開寫文後要不斷更新懶人包文章清單的夢魘!我,終於,可以更懶了!!
智慧懶人包解決我需要不停整理文章清單的痛點
花樣很多的阿腸,這次又推出適用於區塊編輯氣的超實用「智慧懶人包」!這個區塊編輯器外掛是個相當方便,解決整理懶人包痛點的好工具!透過簡單的點選、屬性值的設定,立馬就能完成文章的選取。同時,你日後都不必再花心思更新,一切都交給這個懶人包工具元件來幫你自動撈取、更新。是不是超級方便!!
不必再辛苦的更新文章清單內容
以我來說,在整理文章的懶人包時,都要透過不斷手動更新文章清單的shortcoder內容來達到。有時候一懶,就會忘了加入新聞張的內容。時間一久,有的文章有加入清單,有的文章沒有加入清單,整個搞得很沒有系統。

豐富的呈現樣式、方便的模式切換
在內容的呈現上,無論是想要僅有文字的連結(單純提供一個清單,同時達到內文間的連結);還是同時想要有圖片的呈現,更吸引人閱讀或點擊;更或是只想要一張簡單的大圖呈現。懶人包內容的呈現方式共有八種,透過簡單的點選、設定屬性後,就輕鬆完成了!
在我目前使用的Blocksy佈景主題下,雖然區塊版面配置中也有類似的區塊,但只有四種呈現的模式。且如果我想要從A模式想要變換到B模式,那我就得重新拉B模式的元件進來,然後再重新設定各個想要的屬性值。使用阿腸智慧懶人包,想從作品集模式切換到雜誌排版模式,只要在智慧懶人包的「顯示設定」中,點選你想要換的模式,一秒就完成版型的切換,相較起來來得更為直覺與迅速。

多種的懶人包文章呈現方式
這些懶人包的呈現方式,在大螢幕的觀賞裝置可以得到比較好的效果。在手機上,因為RWD自動調整的關係,部分樣式的呈現會較為不同。
下面擷取一些我個人很喜歡,且之後會很常使用的懶人包樣式,完整的樣式記得到阿腸的 👉 這篇文章
- 雜誌排版
- 作品集
- 類輪播
- 完整縮圖列表
- 純文字
-
-
參訪鐘乳石洞是我們到達捷克後的第一個景點。Moravsky 是中歐最重要的的卡斯特地形之一,在這個區域內約有 1100 個洞穴及峽谷,但只有四個洞穴被開放供民眾參觀。自從 1956年起,由於它特別的卡斯特地形與珍貴的動植物生態,這裡已經成為被保護區。 …
-
Telc 是捷克最美的城市之一,目前約只有六千位居民居住於此。這個被保留下來的悠久歷史文化,終於在 1992 由聯合國教科文組織列為世界文化遺產之一。圍繞在廣場邊的彩色建築都有著類似的大小與比例,但每棟建築分別都擁有著獨特、迷人且精細的建築裝飾,因此也成為了北愛爾卑斯山最好的文藝…
-
今天要造訪的是百威啤酒的故鄉 – 巴德傑維契(Budejovice)。在捷克一家餐廳如果沒有販賣啤酒,應該就不用營業了,因為這裡啤酒在這裡是很普遍的飲料。百威啤酒的發源地的確就是捷克,後來因為某些原因,一批製酒工人前往了美國生活。這些人到了美國後,為了維生因此又開始了製酒的生活,…
-
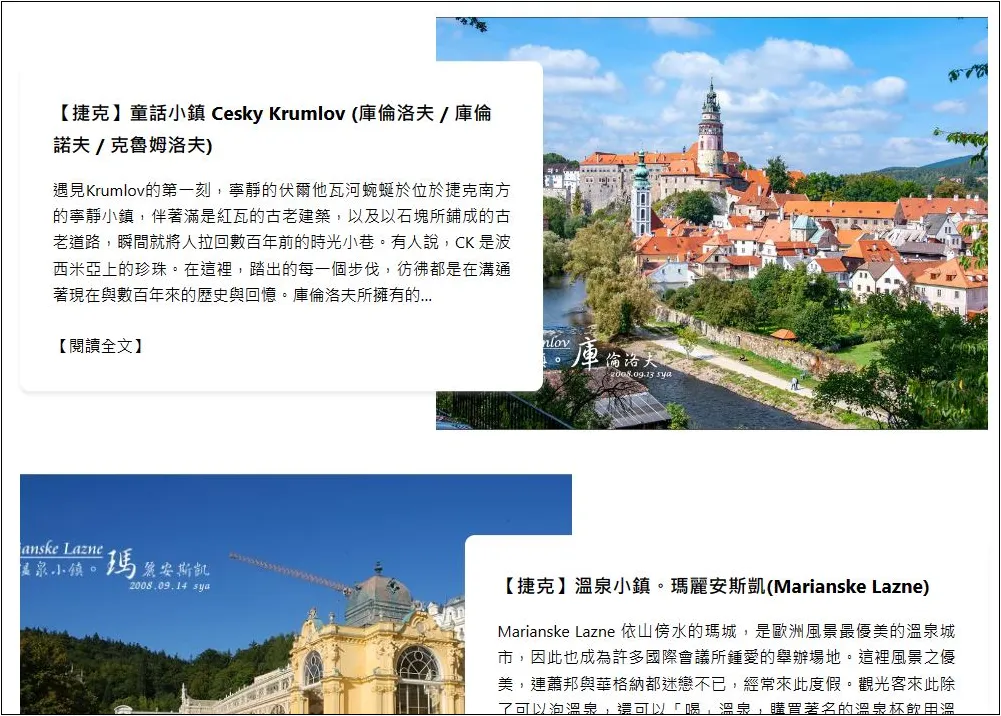
遇見Krumlov的第一刻,寧靜的伏爾他瓦河蜿蜒於位於捷克南方的寧靜小鎮,伴著滿是紅瓦的古老建築,以及以石塊所鋪成的古老道路,瞬間就將人拉回數百年前的時光小巷。有人說,CK 是波西米亞上的珍珠。在這裡,踏出的每一個步伐,彷彿都是在溝通著現在與數百年來的歷史與回憶。庫倫洛夫所擁有的…
-
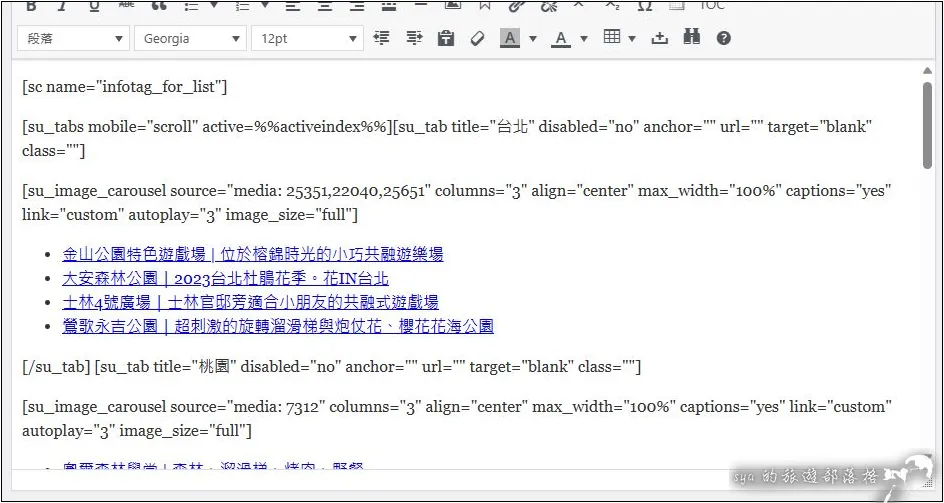
Marianske Lazne 依山傍水的瑪城,是歐洲風景最優美的溫泉城市,因此也成為許多國際會議所鍾愛的舉辦場地。這裡風景之優美,連蕭邦與華格納都迷戀不已,經常來此度假。觀光客來此除了可以泡溫泉,還可以「喝」溫泉,購買著名的溫泉杯飲用溫泉,體驗一下溫泉讓你「內外皆美」的特殊療效…
-
興建於西元778年的清水寺是極少數遷都至京都前就存在的建築,全日本目前止剩下鞍馬寺與廣隆寺有這樣悠久的歷史。清水賜與一旁的老街(如二年阪)幾乎是來到京都一定要朝聖的景點。不只是建築本身的氣勢,季節性的櫻花、楓紅景色這裡一樣也不少。且不只適合…
-
除了著名的清水寺、金閣寺,其實讓我最深的京都印象就是清水寺周邊的一年坂、二年坂、三年坂…等老街,是很值得花時間在這裡放空漫步的景點。這些周邊的老街可以體驗到濃濃的江戶風情,街上隨處可見人力車、和服著裝、藝妓,更讓人有種時光倒流的錯覺! …
-
金碧輝煌的金閣寺是京都的代表景點之一,與清水寺、地主神社、二条城、老街(八坂塔、二年阪、三年阪、清水阪)、祇園、花見小路…等,都是很值得一訪的景點選擇。金黃色的寺廟、白蛇塚、陸舟之松、龍門瀑、寺廟園景是這裡的特色,無論是秋楓、冬雪,各個…
讓我發現文章中的其他問題
透過這次導入使用阿腸的智慧懶人包,讓我發現我的標籤佈局好像有很大的問題,對於文章的分類和汲取上的助益好像不那麼大。例如,我原本以為 #景點 是會涵蓋 #宜蘭景點 的範疇,但原來一般社群平台的hashtag是以完全相符為主。這下看來,要讓懶人包有效率的運作,我的hashtag也要好好的重新整理一下了!
誰的懶人包
懶人包,是給上網找資料的瀏覽者方便的懶人包。
阿腸的智慧懶人包,是適合部落客寫作、整理文章清單時全自動的超好上手懶人包 🌟








