如何將新版Google Map(Maps Engine)的「我的地圖」嵌入網站

新版的「google map 我的地點」使用了「Maps Engine」圖層的概念,提供使用者自訂我的地圖時,更多彈性的使用選擇。試了一下,發現可以使用在行程分日的規劃、旅遊景點的分類…等上面,是個很不錯的功能,但目前尚未支援圖層間景點的拖拉功能,有點美中不足。
而我現在想要做的就是「如何將新版Google Maps Engine中我的地圖嵌入到網站中」。原本是個很簡單的小功能,但偏偏就是找了一段時間,所以乾脆放上來分享一下。如果是單純要分享新版google map景點,直接點選圖#02中2.2上面的「分享和嵌入地圖」就可以了。但如果是你是在新版Google Maps Engine上建立我的地點,要怎麼做呢?步驟就說明在以下的附圖中囉!

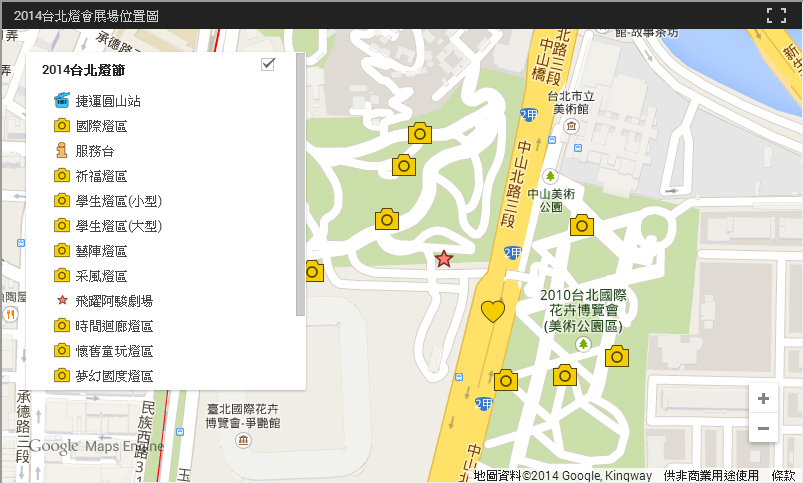
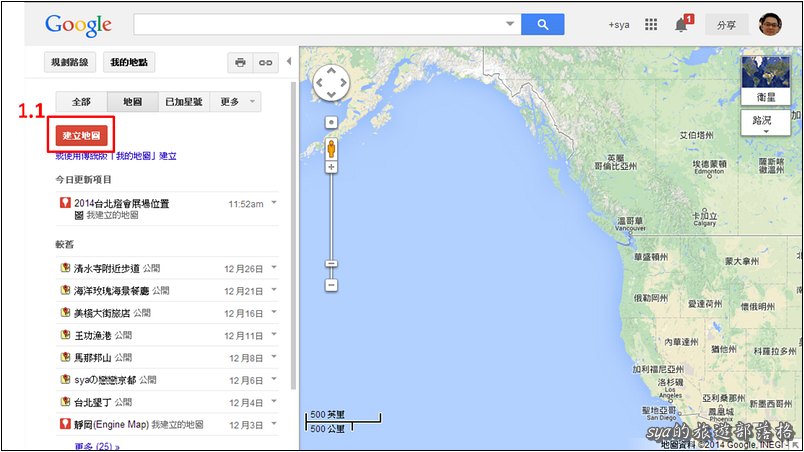
#01 建立新版Google Maps Engine的我的地點。建立地圖時,選擇紅色的按鈕,會以新版的方式建立;選擇下面「或使用傳統版我的地圖建立」,則會使用舊版的方式建立。新版的我的地圖如何建立與編輯,再按下該按鈕後,其他操作都還算直覺,所以就不贅述了。新舊版本建立出來的地圖,可以參考以下已經建立的兩個我的景點,分別是「2014台北燈會展場位置(新版)」以及「清水寺附近步道(舊版)」。

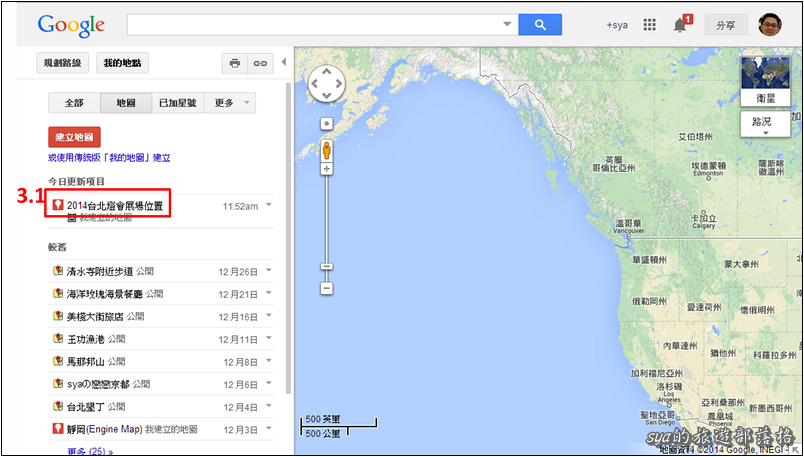
#02 如何從新版我的地點,將所建立的地點匯入網頁?首先,先點選進入以建立的新版地圖。分別依照上圖2.1與2.2的順序進入我的地圖。

#03 新版的我的地圖前面是一個紅底的白色燈泡圖示,舊版的我的地圖則是大頭針的圖示。點選新版的我的地圖進入自訂的地圖之中。

#04 這第四步就是我找了很久的地方,說穿了是很簡單的步驟,但你怎麼也想不到這個選項是放在一個資料夾的圖示裡。所以很簡單,就是先點資料夾的圖示後,再點選「嵌入我的網站」就可以了 @@ 哈哈,原來就只是這樣,太爛啦!

#05 這裡不像新版google map分享景點時,可以指定圖框的大小。在跳出了的script中,指定了嵌入的iframe大小,所以貼入前,只要依照你想要的寬與高,修改width與height參數就可以了。
對了!如果在執行步驟4.1時,有發生權限的問題,那原因是你沒有將這個「我的地點」的權限設定為其他人也可以讀取的權限。可以再參考以下的解決方式。

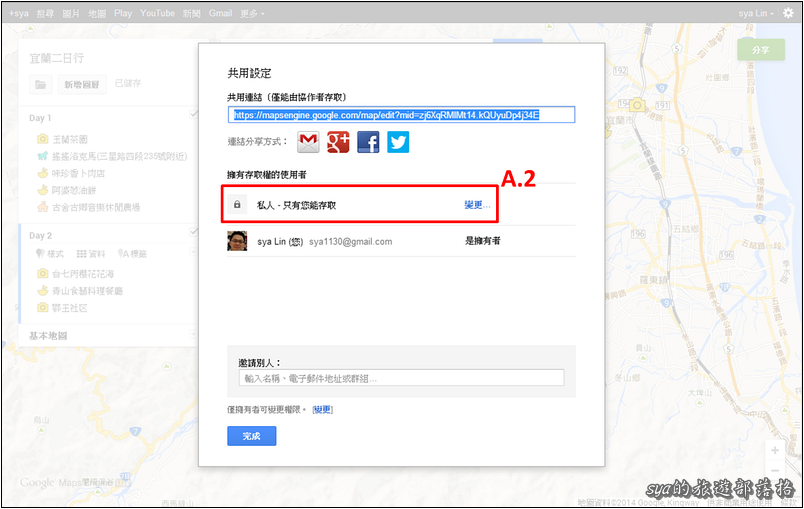
#06 點選A.1的「分享」按鈕

#07 這個時候就會看到這個地點的瀏覽權限只是「私人」而已,所以無法分享與嵌入。點選右側藍色的「變更…」進入下一個畫面。

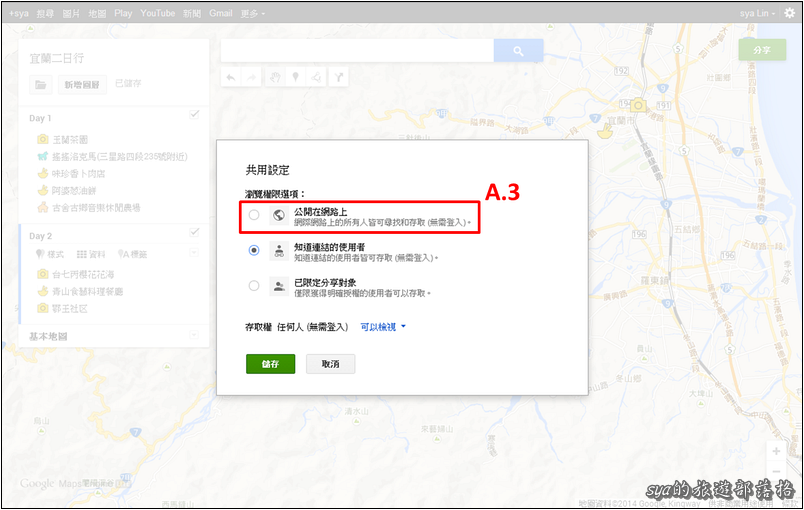
#08 原本應該是點選在「已限定分享對象」,你要將它改為點選在「公開在網路上」,這樣才可以獲得嵌入的script。
有沒有很簡單!?步驟4我找了超久!只能說放在那邊實在是有點不直覺!如果大家想要試看看Google Maps Engine的分層使用方式,可以參考下面這個真正的嵌入地圖。點選行程地圖裡面Day 1與Day 2的框框,就可以大概體驗一下層次的作用囉!








